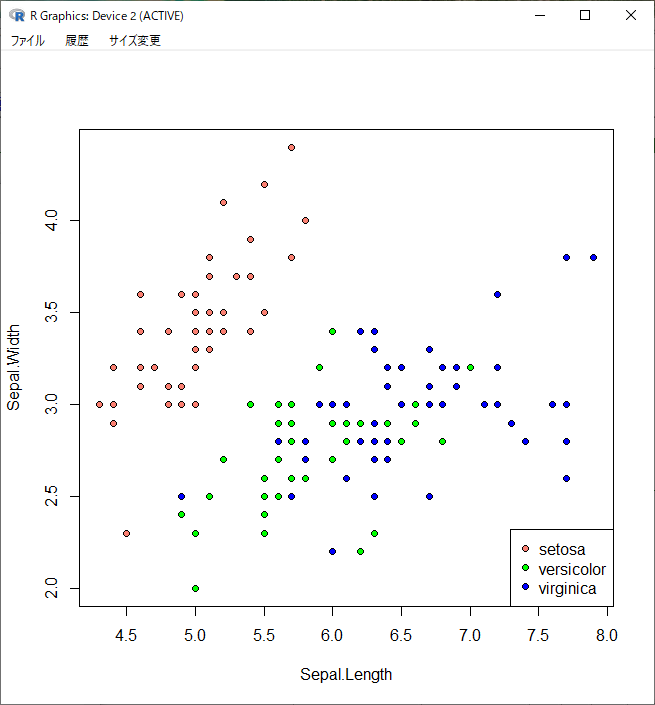
色の凡例

グラフの凡例:エクセル2010基本講座• グラフの凡例 スポンサードリンク• グラフツール リボンのレイアウトタブの[ラベル]グループにある[凡例]をクリックします。 凡例の配置を選択することで位置を変更をすることができます。 凡例を表示しません。 凡例を右に配置• 凡例を上に配置• 凡例を左に配置• 凡例を下に配置• 凡例を右に重ねて配置• このままでは見づらいので、上の方へ移動してみました• 凡例を左に重ねて配置• このままでは見づらいので、下の方へ移動してみました• 凡例のフォントやサイズは[ホーム]タブから実行できます。 フォント、フォントサイズ、フォントの色を変更した例です。 書式設定のダイアログボックスを表示して変更ができます。 ダイアログボックスを表示するにはいくつかの方法があります。 凡例をダブルクリックします。 凡例を選択して、グラフツール リボンのレイアウトタブの[現在の選択範囲]グループにある[選択対象の書式設定]を実行します。 凡例の書式設定のダイアログボックスが表示されますので、このダイアログボックスで書式が変更できます。 凡例の表示順はデータ系列の表示順と同じになっています。 データ系列の表示順を変更すると、凡例の表示順も変更されます。 グラフを選択します。 ラフツール リボンの[デザイン]タブのデータグループにある[データの選択]をクリックします。 変更前 変更後 棒グラフの場合は系列の表示順も変わります。 凡例の中の一部を削除することができます。 凡例を選択して、さらに削除したい部分をクリックして選択します。 凡例の中の1つが選択できました。 [Delete]キーを押すと削除されます。 元に戻すには? 凡例全体を選択して、[Delete]キーでいったん削除します。 凡例のすべてが表示されます。 凡例にはデータリストの見出しが使用されますが、任意の文字列に変更することができます。 下図の例ではグラフの凡例にシートのC3:E3セルの値が使用されています。 グラフツールの[デザイン]タブを選択します。 [データ]グループにある[データの選択]を実行します。 凡例項目 系列 「福岡支店」を選択して、[編集]ボタンをクリックします。 他の系列名も上記3〜4の手順で変更します。 凡例項目の表示が変わりました。 グラフの凡例の文字列を変更することができました。 スポンサードリンク |||グラフの凡例.
次の