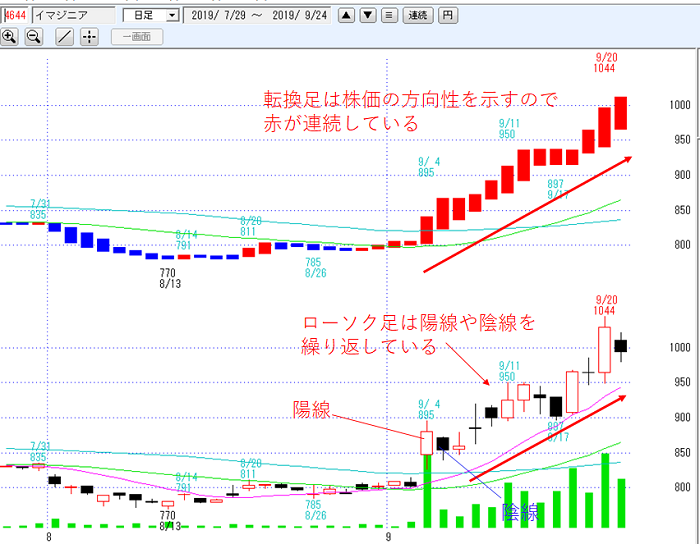
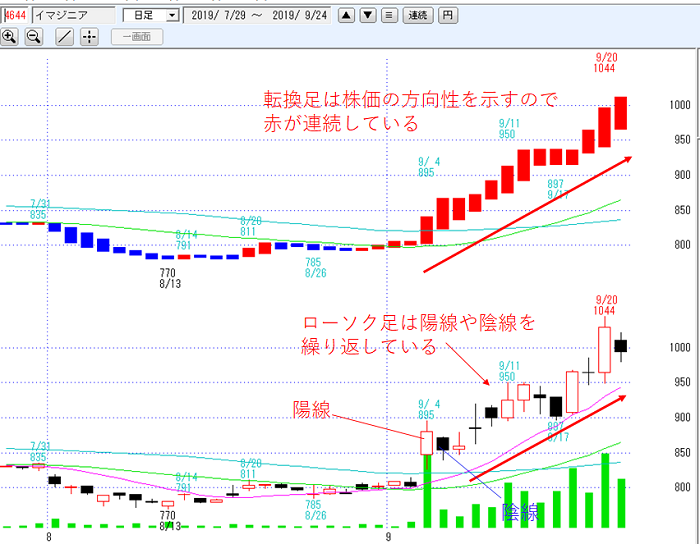
イマジニア(株)【4644】:株主優待

イマジニア 4644 目標株価まとめ. 4em 2em. kabuka. 4em -. entry-card,. entry-card-thumb,. widget-entry-card-thumb,. related-entry-card-thumb,. entry-card-content,. entry-card-title,. entry-card-snippet,. 8em;max-height:7. 8em;line-height:1. entry-card-meta,. sns-share,. sns-share-message,. header,. ba-fixed,. ba-fixed. header,. ba-fixed. entry-category,. post-date,. post-update,. post-author,. ff-meiryo,. ff-noto-sans-jp,. wf-active. ff-noto-serif-jp,. wf-active. ff-mplus-1p,. wf-active. ff-rounded-mplus-1c,. wf-active. ff-kosugi,. wf-active. ff-kosugi-maru,. wf-active. ff-sawarabi-gothic,. wf-active. ff-sawarabi-mincho,. wf-active. 75em;opacity:. header-container,. main,. sidebar,. no-sidebar. content. no-scrollable-main. wp-caption-text,. content-top,. iwe-border img,. iwe-border-bold img,. iwe-shadow img,. iwe-shadow-paper img,. 16 ,0 0 0 1px rgba 0,0,0,. entry-card-thumb,. author-thumb,. blogcard-thumbnail,. related-entry-card-thumb,. popular-entry-card-thumb,. ect-vertical-card. entry-card-thumb,. rect-vertical-card. ib-right. blogcard-thumbnail,. eb-right. no-thumbnail. card-thumb,. no-thumbnail. no-thumbnail. card-content,. no-thumbnail. widget-entry-cards. widget-entry-card-content,. no-thumbnail. rect-mini-card. no-thumbnail. widget-entry-cards div. no-thumbnail. widget-entry-cards. large-thumb-on. no-thumbnail. no-thumbnail. entry-card-snippet,. no-thumbnail. no-thumbnail. no-thumbnail. entry-card-meta. no-thumbnail. entry-card-meta. logo-image span,. header-container-in. header-container-in. hlt-top-menu. header-container-in. hlt-top-menu. header-container-in. hlt-top-menu. header-container-in. hlt-top-menu. header-container-in. hlt-top-menu. header-container-in. hlt-top-menu. header-container-in. hlt-top-menu. header-container-in. hlt-top-menu. header-container-in. hlt-top-menu. logo-header. header-container-in. hlt-top-menu. header-container-in. header-container-in. header-container-in. hlt-top-menu. header-container-in. hlt-top-menu. hlt-tm-small. header-container-in. hlt-top-menu. hlt-tm-small. header-container-in. hlt-top-menu. hlt-tm-small. header-container-in. hlt-top-menu. hlt-tm-small. header-container-in. hlt-top-menu. hlt-tm-small. header-container-in. hlt-top-menu. hlt-tm-small. hlt-tm-right. header-container-in. cl-slim. cl-slim. cl-slim. navi-in. menu-mobile. 3em;left:. 3em;border:1px solid eee;font-size:11px;color: fff;background-color:rgba 51,51,51,. entry-card-meta. e-card-info. ect-vertical-card. ect-vertical-card. entry-card-wrap. ect-vertical-card. entry-card-wrap. ect-vertical-card. entry-card-wrap. ect-vertical-card. entry-card-wrap. post-date,. ect-vertical-card. entry-card-wrap. ect-vertical-card. ect-tile-card. ect-vertical-card. ect-tile-card. ect-vertical-card. ect-tile-card. ect-vertical-card. ect-tile-card. ect-vertical-card. ect-tile-card. ect-3-columns. ect-3-columns. ecb-entry-border. front-top-page. ect-big-card-first. a-wrap:first-of-type. card-thumb,. ect-big-card. front-top-page. ect-big-card-first. a-wrap:first-of-type. card-content,. ect-big-card. post-date,. post-update,. post-author,. breadcrumb span. breadcrumb. sbp-main-before,. breadcrumb. sbp-footer-before,. breadcrumb. pbp-main-before,. breadcrumb. breadcrumb. content,. breadcrumb. 7;color: fff;transition:all. sns-share a,. bc-brand-color. sns-share. twitter-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. facebook-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. hatebu-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. google-plus-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. pocket-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. line-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. website-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. instagram-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. pinterest-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. youtube-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. linkedin-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. note-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. soundcloud-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. flickr-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. amazon-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. rakuten-room-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. slack-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. github-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. codepen-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. feedly-button,. bc-brand-color. sns-follow. bc-brand-color. sns-share. rss-button,. bc-brand-color. sns-follow. bc-brand-color-white. sns-share a,. bc-brand-color-white. bc-brand-color-white. sns-share a:hover,. bc-brand-color-white. bc-brand-color-white. sns-share. twitter-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. facebook-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. hatebu-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. google-plus-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. pocket-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. line-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. website-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. instagram-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. pinterest-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. youtube-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. linkedin-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. note-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. soundcloud-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. soundcloud-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. flickr-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. amazon-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. rakuten-room-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. slack-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. github-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. codepen-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. feedly-button,. bc-brand-color-white. sns-follow. bc-brand-color-white. sns-share. rss-button,. bc-brand-color-white. sns-follow. ss-top. sns-share. sns-share. sns-share. sns-share. sns-share. sns-share. ss-high-and-low-lc a,. sns-share. sns-share. ss-high-and-low-lc a. social-icon,. sns-share. ss-high-and-low-cl a. social-icon,. sns-share. ss-high-and-low-lc a. button-caption,. sns-share. ss-high-and-low-cl a. sns-share. ss-high-and-low-lc a. social-icon. button-caption,. sns-share. ss-high-and-low-cl a. social-icon. button-caption,. sns-share. ss-high-and-low-lc a. button-caption. button-caption,. sns-share. ss-high-and-low-cl a. button-caption. sns-share. sns-share. sns-share. sns-share-buttons a. sns-share-buttons a. share-menu-content. sbc-hide. entry-title,. ctdt-category-only. ctdt-tag-only. tag-link,. tag-link:hover,. scrollable-table. scrollable-table th,. important;overflow-y:hidden! wp-block-table. alignwide table,figure. wp-block-table. main figure. wp-block-table. wp-block-table. article ul li,. article ul ul,. article ul ol,. article ol ul,. article. article h1,. article h2,. article h3,. article h4,. article h5,. article h2,. article h3,. article h4,. article h5,. article h4,. article h5,. article. column-wrap h1,. article. column-wrap h2,. article. column-wrap h3,. article. column-wrap h4,. article. column-wrap h5,. article. author-info. content-only. header-container,. content-only. appeal,. content-only. ad-area,. content-only. sns-share,. content-only. date-tags,. content-only. sns-follow,. content-only. article-footer,. content-only. under-entry-content,. content-only. breadcrumb,. content-only. main-scroll,. content-only. footer,. content-only. go-to-top-button,. content-only. notice-area,. content-only. content-top,. content-only. content-bottom,. content-only. content-only. external-icon,span. no-post-date. post-date,. no-post-update. post-update,. no-post-author. eye-catch. 4em;bottom:auto;left:. 4em;font-size:14px;padding:4px 8px;opacity:. 6em. 9em;background:linear-gradient 180deg,transparent, 555 ;opacity:. show-pinterest-button. eye-catch:hover. entry-content. ad-label-invisible. ad-single-rectangle. ad-responsive,. ad-dabble-rectangle. ad-dabble-rectangle. ad-dabble-rectangle. ad-dabble-rectangle. ad-dabble-rectangle. ad-dabble-rectangle. ad-dabble-rectangle. ad-dabble-rectangle. sidebar. sidebar. sidebar. ad-vertical. sidebar. ad-vertical. ib-right. blogcard-thumbnail,. eb-right. ib-right. blogcard-content,. eb-right. nwa. nwa. nwa. nwa. nwa. 9em;line-height:1. nwa. nwa. ib-right. blogcard-content,. nwa. eb-right. 9em;padding:1em 1. toc. toc. toc-list ul,. toc. toc-widget-box. toc-widget-box. nwa. tnt-none. toc-list,. tnt-number-detail. toc. toc. " ". no-scrollable-sidebar. sidebar-menu-content. no-sidebar. sidebar-left. nwa. ranking-item-img-desc,. nwa. nwa. ranking-item-img-desc a,. nwa. nwa. nwa. ranking-item-name-text,. nwa. nwa. nwa. tagcloud a. tagcloud a. post-count,. post-count,. post-count,. post-count,. post-count,. post-count,. widget-entry-cards. card-title-bold. card-arrow. card-arrow. card-arrow. widget-entry-cards. card-large-image. widget-entry-cards. card-large-image. widget-entry-cards. widget-entry-cards. widget-entry-cards. card-large-image. widget-entry-cards. card-large-image. widget-entry-cards. large-thumb-on. widget-entry-cards. large-thumb-on. widget-entry-cards. large-thumb-on. a-wrap:hover. widget-entry-cards. large-thumb-on. widget-entry-cards. large-thumb-on. widget-entry-cards. large-thumb-on. widget-entry-cards. widget-entry-cards. ranking-visible. no-1. widget-entry-cards. ranking-visible. no-2. widget-entry-cards. ranking-visible. no-3. widget-entry-cards. ranking-visible. widget-entry-cards. ranking-visible. recent-comment-info,. recent-comment-content::after,. sidebar. sns-follow-buttons,. footer. sidebar. sns-follow-buttons a,. footer. entry-content. badge,. ref,. reffer,. sankou,. badge-red,. badge-pink,. badge-purple,. badge-blue,. badge-green,. badge-yellow,. badge-brown,. badge,. ref,. reffer,. primary-box,. sp-primary,. success-box,. sp-success,. info-box,. sp-info,. warning-box,. sp-warning,. danger-box,. sp-danger,. information-box,. question-box,. alert-box,. information,. question,. alert,. memo-box,. comment-box,. block-box ol,. information-box,. question-box,. alert-box,. information-box::before,. question-box::before,. alert-box::before,. information::before,. question::before,. alert::before,. memo-box::before,. comment-box::before,. information-box::before,. question-box::before,. alert-box::before,. comment-box::before,. information-box,. question-box,. alert-box,. information,. question,. alert,. memo-box,. comment-box,. information-box::before,. question-box::before,. alert-box::before,. information::before,. question::before,. alert::before,. memo-box::before,. comment-box::before,. container. blank-box ol,. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. blank-box. bb-tab. 8em;line-height:1. 8;color: fff;left:-3px;border-radius:6px 6px 0 0;padding:0 1em 0. blank-box. bb-tab. bb-label. blank-box. bb-tab. bb-red. blank-box. bb-tab. bb-pink. blank-box. bb-tab. bb-purple. blank-box. bb-tab. bb-blue. blank-box. bb-tab. bb-green. blank-box. bb-tab. bb-orange. blank-box. bb-tab. bb-yellow. blank-box. bb-tab. bb-brown. blank-box. bb-tab. bb-grey. blank-box. bb-tab. bb-black. blank-box. bb-tab. bb-deep. blank-box. bb-tab. bb-indigo. blank-box. bb-tab. bb-light-blue. blank-box. bb-tab. bb-cyan. blank-box. bb-tab. bb-teal. blank-box. bb-tab. bb-light-green. blank-box. bb-tab. bb-lime. blank-box. bb-tab. bb-amber. blank-box. bb-tab. bb-deep-orange. blank-box. bb-tab. bb-white. blank-box. blank-box. sticky. blank-box. sticky. blank-box. sticky. blank-box. sticky. bb-check. bb-label. bb-check. bb-comment. bb-label. bb-comment. bb-point. bb-label. bb-point. bb-tips. bb-label. bb-tips. bb-hint. bb-label. bb-hint. bb-pickup. bb-label. bb-pickup. bb-bookmark. bb-label. bb-bookmark. bb-memo. bb-label. bb-memo. bb-download. bb-label. bb-download. bb-break. bb-label. bb-break. bb-amazon. bb-label. bb-amazon. bb-ok. bb-label. bb-ok. bb-ng. bb-label. bb-ng. bb-good. bb-label. bb-good. bb-bad. bb-label. bb-bad. bb-profile. bb-label. bb-profile. container. search-form div. search-form div. search-form div. search-form div. search-form div. search-form div. search-form div. btn,. ranking-item-link-buttons a,. wp-block-freeform. btn amp-img,. ranking-item-link-buttons a amp-img,. wp-block-freeform. btn:before,. ranking-item-link-buttons a:before,. btn:after,. ranking-item-link-buttons a:after,. btn-m,. btn-wrap. btn-l,. ranking-item-link-buttons a,. btn-wrap. btn-l::after,. ranking-item-link-buttons a::after,. btn-wrap. btn:hover,. ranking-item-link-buttons a:hover,. 7;color: fff;transition:all. btn:hover::after,. ranking-item-link-buttons a:hover::after,. btn-l. btn-circle::after,. ranking-item-link-buttons a. btn-circle::after,. btn-wrap. btn-wrap-l. btn-l. btn-circle:hover::after,. ranking-item-link-buttons a. btn-circle:hover::after,. btn-wrap. btn-wrap-l. btn-shine,. btn-shine:before,. btn-circle,. btn-white,. btn-wrap. btn-white:hover, container. btn-wrap. btn-red,. ranking-item-link a,. btn-wrap. btn-pink,. btn-wrap. btn-purple,. btn-wrap. btn-deep,. btn-wrap. btn-indigo,. btn-wrap. btn-blue,. ranking-item-detail a,. btn-wrap. btn-light-blue,. btn-wrap. btn-cyan,. btn-wrap. btn-teal,. btn-wrap. btn-green,. btn-wrap. btn-light-green,. btn-wrap. btn-lime,. btn-wrap. btn-yellow,. btn-wrap. btn-amber,. btn-wrap. btn-orange,. btn-wrap. btn-deep-orange,. btn-wrap. btn-brown,. btn-wrap. btn-grey,. btn-wrap. btn-blue-grey,. btn-wrap. btn-black,. btn-wrap. btn-arrow-right:before,. btn-wrap. btn-chevron-right:before,. btn-wrap. btn-angle-right:before,. btn-wrap. btn-caret-right:before,. btn-wrap. btn-long-arrow-right:before,. btn-wrap. btn-chevron-circle-right:before,. btn-wrap. btn-angle-double-right:before,. btn-wrap. btn-arrow-circle-right:before,. btn-wrap. btn-hand-o-right:before,. btn-wrap. btn-arrow-circle-o-right:before,. btn-wrap. btn-caret-square-o-right:before,. btn-wrap. micro-copy.
次の