シリウスで運営者情報やプライバシーポリシーのページを作る方法

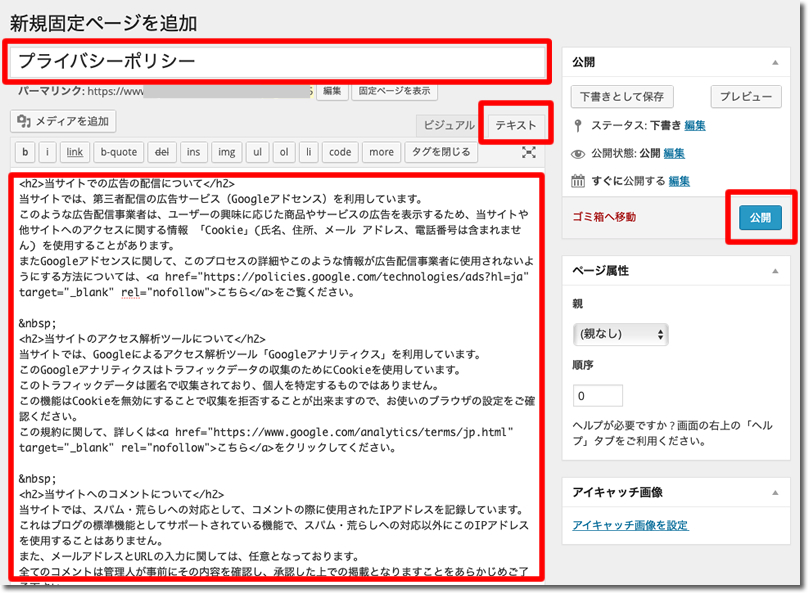
Contents• ワードプレスブログに運営者情報を追加する方法 googleアドセンスに審査に出す場合にあなたが運営者情報として載せるのは下記2点となります。 連絡先 名前載せなくちゃダメなのかよ…と思う方もいるかもしれませんが、ここでの 名前はあだ名(ニックネーム)やハンドルネームでOKです。 本名は載せる必要ありません。 連絡先に関してはメールアドレスでOKです。 自分のメールアドレスを載せるのに抵抗がある方はエイリアスなどを利用してメールアドレスを増やすようにしましょう。 自分のワードプレスブログにログインして「固定ページ」から「新規追加」クリック。 記事タイトルは「運営情報」とします。 そして本文には運営者と連絡先を記入し、公開をクリック。 これで運営情報のページができました。 …しかしこれだけではブログ上で公開されていないので、次のことが必要になります。 メニュー編集画面になるので先ほど固定ページに追加した「運営者情報」にチェックを入れて「メニューに追加」をクリックします。 そうするとメニュー構図に「運営者情報」が追加されるので、「メニューの位置」項目の「グローバルナビゲーション」にチェックを入れます。 これで「メニューを保存」すればあなたのトップページにグローバルメニューが表示され、「運営情報」が追加されます。 ワードプレスブログにプライバシーポリシーを追加する方法 続いてプライバシーポリシーを追加する方法について説明します。 プライバシーポリシーに関しては結構長くなるので、そのままコピペできるものを準備しました。 「プライバシーポリシーコピペ用」というものを準備しましたので、• 後は運営者情報と同じように固定ページで作成し、公開してください。 そしてグローバルメニューに追加すればOKです。 プライバシーポリシーコピペ用 当サイトに掲載されている広告について 当サイト「〇〇〇〇」では、第三者配信の広告サービス(Googleアドセンス)を利用しています。 このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』 氏名、住所、メール アドレス、電話番号は含まれません を使用することがあります。 またGoogleアドセンスに関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、をクリックしてください。 当サイトが使用しているアクセス解析ツールについて 当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。 このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。 このトラフィックデータは匿名で収集されており、個人を特定するものではありません。 この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。 この規約に関して、詳しくはクリックしてください。 当サイトへのコメントについて 当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。 これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。 また、メールアドレスとURLの入力に関しては、任意となっております。 加えて、次の各号に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。 特定の自然人または法人を誹謗し、中傷するもの。 極度にわいせつな内容を含むもの。 禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。 その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。 以上 この記事を書いた人:アキ(会社なしワーカー) 好き:お酒(ビール党)、野球(見る専)、温泉(一人で行くことも) 嫌い:パワハラ上司、飲み会で説教する奴、海藻類 会社なしワーキング管理人のアキと申します。 「親や家族の介護で会社で仕事が難しい…」「ブラック企業過ぎて今の会社が不安…」「上司等の人間関係で会社にいたくない…」 「でも仕事をしたい!」という方のために会社に依存しない会社なしで仕事をする…会社なしワーキングを提案しています。 世の中には家庭の事情や職場の関係で仕事を会社でできない・したくない人が多くいると思います。 しかしインターネットが発達したこの世の中で必ずしも職場に出て働く必要があるでしょうか? インターネットがあれば職場を持たずに「会社なしワーキング」ができるはず! 実際に私は年収270万円の正社員型派遣 特定派遣 の電気技術系エンジニアとして勤めていました。 「会社なしワーキング」に興味のある方は是非、私のプロフィールをご覧ください。 私が仕事終わりに副業ながら月10万円稼いだノウハウが完成しました! アフィリエイト初心者でも0から学べる35以上のコンテンツであなたは会社の力なしで稼ぐ知識・ノウハウを得ることができます! 下記より 期間限定で全て無料でダウンロードできます(^^ 期間限定ですので、興味があればからダウンロードしてください。 あなたのクリックが更新の励みになります! この記事が少しでも役立ったと思ったら、ブログランキングへ 投票頂けるとありがたいです(^^.
次の