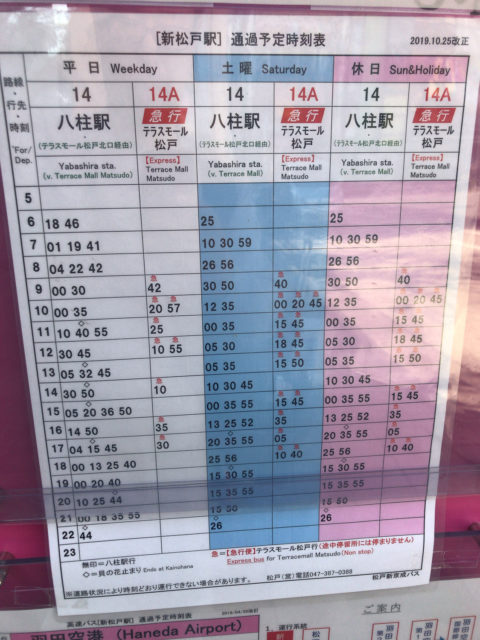
八柱からテラスモール松戸へバスアクセスを現地確認!時刻表、バス停の詳細

cld. navitime. All Rights Reserved. navitime. geo. geo. split ". geo. length;c b ;navitime. geo. Util. geo. Util. sqrt 1-0. cos c -147. sin c - -507. sin b - -680. sin e ,d-42697. atan2 c,a ;return new navitime. geo. LatLng Math. PI ,Math. geo. Util. sqrt 1-0. sin c -507. sin b -680. atan 6377397. sin e ,d-42565. atan2 c,a ;return new navitime. geo. LatLng Math. PI ,Math. geo. Util. b return! length;k m. lng;if! f f m. lat;if! h h Math. abs d. lng-e? abs d. abs d. lat-g? geo. LatLng. getDistance new navitime. geo. LatLng 0, d. lng ,new navitime. geo. geo. LatLng. getDistance new navitime. geo. LatLng d. lat,0 ,new navitime. geo. geo. Util. geo. Util. geo. Util. Function. call b,c window. geo. Util. Function. prototype. slice. concat Array. prototype. slice. apply arguments,[0] ;return a. geo. Util. toElement? toElement:b. geo. Util. height;if "undefined"! naturalHeight;else if "undefined"! height;f. height;f. height,a. removeAttribute "width" ,a. height,a. geo. geo. Util. prototype. slice. apply arguments,[3] ;a. prototype. push. apply a,arguments ;c. prototype. pop. apply a,arguments ;c. prototype. shift. apply a,arguments ;c. prototype. unshift. apply a,arguments ;c. prototype. splice. apply a,arguments ;c. geo. Util. prototype. trim String. prototype. substring 1,a. charAt a. substring 0,a. geo. namespace "navitime. geo" ;navitime. geo. documentElement;return window. navigator. navigator. msMaxTouchPoints "ontouchstart"in a?! geo. namespace "navitime. geo. MeshUtil" ; navitime. geo. MeshUtil. geo. MeshUtil. style. geo. DOM. geo. DOM. style;g a. geo. DOM. geo. DOM. geo. DOM. createImage null,b,c,"relative",e,null,! 0 ;h. appendChild c ;navitime. geo. DOM. geo. DOM. createElement "style" ;b. getElementsByTagName "head". item 0. cssRules. geo. namespace "navitime. geo" ; navitime. geo. geo. base. geo. LatLng. geo. LatLng. geo. LatLng this. geo. LatLng. geo. LatLng. geo. LatLng this. lat,this. geo. LatLng. transMILLItoDEG this. geo. LatLng. transMILLItoDEG this. geo. LatLng. geo. LatLng. getDifference a,b ;return Math. sqrt Math. pow c. pow c. geo. LatLng. geo. LatLng. transMILLItoDEG a. geo. LatLng. transMILLItoDEG a. geo. LatLng. transMILLItoDEG b. geo. LatLng. transMILLItoDEG b. sqrt 1-0. pow Math. geo. LatLng. substring c. substring c. substring c. geo. LatLng. geo. LatLng. split "," ;else if -1! indexOf ". split ". length return Math. length? Math. geo. namespace "navitime. geo" ;navitime. geo. geo. base. geo. Size this. width,this. geo. namespace "navitime. geo. base" ; navitime. geo. geo. base. geo. Color. length;c b. 0:b. geo. Color. changeHSVToDecimal b ;this. geo. Color. addBrightness 2. geo. Color. a return null;-1! geo. Color. a return null;-1! toString 16. toString 16. toString 16. geo. Color. a return null;if -1! opera. this. callback "down",[a,b] :this. geo. namespace "navitime. geo. handler" ; navitime. geo. handler. geo. base. Class navitime. geo. handler. geo. handler. AbstractHandler. prototype. initialize. apply this,arguments ;this. geo. Util. Function. bindAsEventListener this. deactivate ;this. geo. handler. AbstractHandler. prototype. destroy. geo. handler. AbstractHandler. prototype. activate. length;a a. time-this. handlers. drag. timeStamp? handlers. drag. x-a. handlers. drag. y-a. time-this. handlers. drag. handlers. drag. x-a. handlers. drag. y-a. time-this. handlers. drag. ceil 0-Math. ceil 0-Math. style. y-navitime. geo. Util. pagePosition this. geo. event. BrowserEventController. stop a,! releaseCapture ,this. destroy ,this. 1 ;a. xy[0]? xy[0]:a. xy;a. geo. Util. pagePosition this. round parseInt this. style. map. map. map. map. style. style. style. map. map. style. setTimeout navitime. geo. Util. Function. geo. Util. getRealImageSize a ;this. geo. BoundsInfo 0,b. width,0,b. height ;navitime. geo. DOM. style;b. style;d. style; e. style. 0;this. style. style. style. style. geo. event. BrowserEventController. removeEvent a,"load",navitime. geo. Util. Function. geo. event. BrowserEventController. addEvent a, "load",navitime. geo. Util. Function. geo. namespace "navitime. geo. control" ; navitime. geo. control. geo. base. Class navitime. geo. control. geo. control. AbstractControl. prototype. initialize. apply this,["MenuCtl"] ;navitime. geo. base. geo. base. CSS3Style. div. style[navitime. geo. base. CSS3Style. div. setAttribute "unselectable","on",0 ;this. div. div. div. style;this. setMap a. handlers. geo. handler. length;a this. map. div. div. offsetHeight-this. map. map. div. geo. control. geo. base. geo. DOM. create "div","ntgeo-menuColm" ;a. nodeType? this. appendChild a :this. geo. event. InnerEventController this,this. 1 ;this. events. register "click",b,c ;this. events. register "mouseover",this,navitime. geo. Util. Function. events. register "mouseout", this,navitime. geo. Util. Function. className. events. destroy ;this. parentNode. removeChild this. geo. namespace "navitime. geo. control" ; navitime. geo. control. geo. base. Class navitime. geo. control. geo. control. AbstractControl. prototype. initialize. apply this,["KeyboardCtl"] ;this. destroy ,this. destroy , this. geo. control. AbstractControl. prototype. destroy. map. id;this. handlers. geo. handler. keydown,keyup:this. map. events. destroy ,this. handlers. keyboard. createElement "input" ;b. style. style. map. map. getHeight -10;b. style. getZoom? getZoom? getZoom? getZoom? tileSize switch this. 94;case 18:return 8. 47;case 17:return 4. 24;case 16:return 10. 59;case 15:return 5. 29;case 14:return 8. 82;case 13:return 4. 41;case 12:return 2. 2;case 11:return 13. 48;case 10:return 6. 74; case 9:return 3. 37;case 8:return 10. 11;case 7:return 5. 06;case 6:return 2. tileSize switch this. 88;case 18:return 16. 94;case 17:return 8. 48;case 16:return 21. 18;case 15:return 10. 58;case 14:return 17. 64;case 13:return 8. 82;case 12:return 4. 4;case 11:return 26. 96;case 10:return 13. 48;case 9:return 6. 74;case 8:return 20. 22;case 7:return 10. 12;case 6:return 5. 47;case 18:return 4. 23;case 17:return 2. 11; case 16:return 5. 29;case 15:return 2. 64;case 14:return 4. 41;case 13:return 2. 2;case 12:return 1. 1;case 11:return 6. 74;case 10:return 3. 37;case 9:return 1. 68;case 8:return 5. 05;case 7:return 2. 52;case 6:return 1. style;c. 0:d. -Math. round this. ratio :Math. round this. this. pop :d. pop ; m. pop ; m. max. y b. max. x-a. y-a. floor a. y-a. floor a. y-a. x,y:Math. floor a. x-a. x,y:Math. floor a. x-a. geo. namespace "navitime. geo. layer" ; navitime. geo. layer. geo. base. geo. DOM. create "div","ntgeo-layer" ;this. geo. event. InnerEventController this,null,this. map. clearGrid this. map. removeLayer this ;this. events. destroy ;this. getMap ,this. map. addLayer this ,this. draw ,! 0;this. map. clearGrid this. map. removeLayer this ,this. div. style. div. style. visibility?! geo. Util. calcAutomaticAdjustmentViewPort this. map, a,b,c ;this. map. setCenter a. latlng,a. zoom window. setTimeout navitime. geo. Util. Function. bind this. map. setCenter,this. map,a. latlng,a. geo. namespace "navitime. geo. layer" ; navitime. geo. layer. geo. base. Class navitime. geo. layer. geo. layer. AbstractLayer. prototype. initialize. apply this,arguments ;this. div. style. clearMarkers ;this. geo. layer. AbstractLayer. prototype. destroy. geo. layer. AbstractLayer. prototype. events. register "zoomend", this,this. draw ,a. events. register "moveend",this,this. draw ,a. events. register "resize",this,this. draw ,navitime. geo. marker. geo. marker. Popup. prototype. map. events. unregister "zoomend",this,this. draw ,this. map. events. unregister "moveend",this,this. draw ,this. map. events. unregister "resize",this,this. draw ;navitime. geo. layer. AbstractLayer. prototype. setMap. route. length return! 0;this. div this. createBaseDiv ,this. div. style. geo. base. geo. base. CSS3Style. div. style[navitime. geo. base. CSS3Style. div. setAttribute "unselectable", "on",0 ,this. div. map. appendChild this. div ,this. displayAllRoute ;this. div. style. map. map. getViewDivPixel ;this. geo. BoundsInfo a. left-a. left,a. left,a. top-a. top,a. top ;this. map. this. map. simplifiedLatlngPoints :this. route,this. route. length return! 0;this. div this. createBaseDiv ,this. div. style. geo. base. geo. base. CSS3Style. div. style[navitime. geo. base. CSS3Style. div. setAttribute "unselectable","on",0 ,this. div. map. appendChild this. div ,this. displayAllRoute ;this. div. style. map. map. getViewDivPixel ;this. geo. BoundsInfo a. left-a. left,a. left,a. top-a. top,a. top ;this. map. map. map. getMovedLatLng -this. map. getCenterX ,-this. map. map. getMovedLatLng -this. map. getCenterX , -this. map. getCenterY ;this. lng;this. lat;this. lng;this. lat;this. left ;this. right h. top ;this. events. triggerEvent "panstart" ,this. top ;return this. moveTo c,this. listener this. 1;this. 0;this. geo. Util. Function. bind this. 0 ;this. moveALLTiles this. getViewDivPixel ;this. events. triggerEvent "pan" ;return! left-Math. ceil this. top-Math. ceil this. top;this. listener this. 1;this. events. getViewDivPixel ;this. left-b,f. top-c ;if 0! this. this. this. events. getViewDivPixel ;if this. left-b,f. top-c ;d? this. x b. y a? 0:a;this. tail. style. tail. style. contentDiv. line. style. line. style. contentDiv. getPixcelFromLatLng this. position ;this. moveTo a. left,a. top ;this. setVisible this. geo. overlay. geo. overlay. IEInfoWindow;navitime. geo. namespace "navitime. geo. marker" ; navitime. geo. marker. geo. base. geo. DOM. create "div","ntgeo-popup" ;this. dispPos. dispPos. x:0;this. dispPos. dispPos. y:0;this. geo. event. InnerEventController this,this. borderColor? navitime. geo. Color. changeHex b. borderColor :" 000000";b. backgroundColor? navitime. geo. Color. changeHex b. backgroundColor :" ffffff";b. fontSize? fontSize:"13px";b. text? text:"";this. geo. Icon this. geo. event. BrowserEventController. addEvent d. imageDiv,"click",navitime. geo. Util. Function. bind this. display,this,! 1 ,this ;d. imageDiv. style. imageDiv. style. imageDiv. style. imageDiv. style. display! 1 ;this. appendChild d. imageDiv ;this. events. style. display! events. style. display! events. register "click",this,navitime. geo. Util. falseFn ;this. events. register "mousedown",this,navitime. geo. Util. falseFn ;this. events. register "dblclick",this,navitime. geo. Util. events. destroy ;this. parentNode. removeChild this. style. style. style. style. appendChild this. geo. base. graphics. Renderer. backgroundColor, strokecolor:a. style. style. 03";this. geo. DOM. create "div","ntgeo-popup-text" ;this. style. fontSize;this. text;b. appendChild this. geo. DOM. create "div","ntgeo-popup-tail" ;c. style. geo. DOM. create "div","ntgeo-popup-tail-stroke" ;d. style. geo. DOM. create "div","ntgeo-popup-shadow" ; this. appendChild a ;this. appendChild b ;this. appendChild d ;this. style. style. style. style. events. latlng. events. geo. marker. geo. marker. VectorPopup;navitime. geo. namespace "navitime. geo. graphics" ; navitime. geo. graphics. geo. base. Class navitime. geo. graphics. slide 0;this. geo. event. InnerEventController this,null,this. slide,y:a. events. destroy ; this. vectorLen,y:a. x,ly:a. y,rx:a. x,ry:a. round a. slide,y:Math.
次の