読みやすいメールを書く8つのポイント

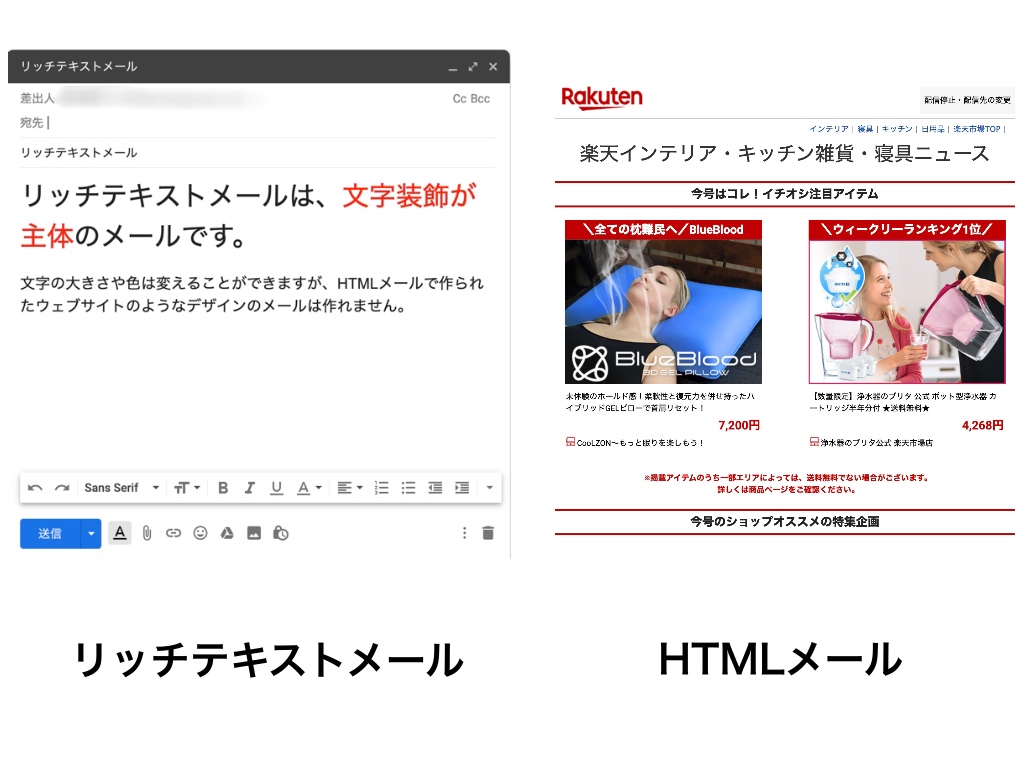
ポイント1 テキスト形式にする• ポイント2 フォント環境の違いに気をつける• ポイント3 行間を適度にとる• ポイント4 横幅にも気をつけて• ポイント5 読点は多めに• ポイント6 専門用語は避ける• ポイント7 記号や罫線を使う• ポイント8 機種依存文字を使わない スマートフォンでメールをチェックするという人も増えていますが、相手がどのデバイスで見ているかはわかりません。 パソコンとスマートフォン両方で読みやすいようなレイアウトにしましょう。 本ページでご紹介しているレイアウトは、スマートフォンでも比較的読みやすいのでオススメです。 以下の2つのメールをご紹介します。 どちらが読みやすいでしょうか? おそらく、右の方が読みやすいと誰もが思うでしょう。 そこで本ページで、右のような読みやすいメールを書く秘訣をご紹介します。 ポイント1 テキスト形式にする メールには、HTML形式とテキスト形式があります。 HTML形式では、メールに画像をつけたり、文字の大きさ(フォントサイズ)を変えたり、色をつけたり、画像を埋め込んだりすることができます。 しかし、そのように見栄えを良くすることができる反面、データの容量が大きくなるばかりか、メールソフトによっては表示できないものがあります。 メールを使い慣れた人にとっては、HTML形式は「初心者の証」。 文字の大きさや色を変えなくても、以下のポイントに気をつければ、十分に読みやすい体裁に整えられることができます。 ビジネスでスマートなメールを心がけるのであれば、 テキスト形式で送るようにしましょう。 ポイント2 フォント環境の違いに気をつける メール上に表示されている文字には、 等幅フォントとプロポーショナルフォントの2通りがあります。 等幅フォントは、どんな文字であっても、一文字一文字の大きさが等しいフォント。 プロポーショナルフォントは、文字によっても時間が詰められているフォント。 つまり、等幅フォントで「あ」と連続して30文字書いた場合と、プロポーショナルフォントで「あ」と連続して30文字書いた場合では、同じ文字を同じ個数書いていても、一文の長さが変わってくるのです。 どちらの文字を使うのが正しいということはありませんが、常に意識しなければならないのは、 あなたと相手のフォント環境は必ずしも同じではないということです。 ですから、相手の環境によって体裁が大きく変わってしまうような文面づくりは避けたほうが無難でしょう。 どうしてもあなたが整えた体裁のまま相手に見てもらいたい場合には、次のような一文を添えておくといいでしょう。 このメールは等倍フォントで作成しています 等倍フォントでご覧下さい 行間を適度にとる モニター上の文字を追い続けると、誰でも目が疲れるものです。 そこで、少しでも目を疲れさせない工夫として 適宜改行を入れるようにしましょう。 意味のまとまりごと(2~3行程度でも可)ごとに1行空白を入れるだけで、全体的に読みやすくなります。 ポイント4 横幅にも気をつけて 文字幅は、 長すぎても短すぎても読みにくいもの。 一般的には 20~30文字くらいで折り返すのが一番読みやすいです。 文節(意味が変わるところ)や読点(、)で改行しましょう。 そのため文字幅が長くなり、予期せぬところで改行されることもあります。 これを避けるために、やや少な目の文字数で改行しておいても構いません。 弊社としては、 20~25文字で改行することを推奨します。 ポイント5 読点は多めに 意識的に「読点(、)」を多めに入れるようにしましょう。 メールにリズムが生まれ、テンポよく読み進めることができます。 ただし、あまり多すぎても、かえって読みにくくなってしまうので注意が必要です。 また、読点を多用しすぎると稚拙に見えることがあるので、ビジネスメールでは特に注意が必要です。 ポイント6 専門用語は避ける メールを送る相手が専門家でないなら、 よりわかりやすい言葉を選ぶようにしましょう。 相手がクライアントの場合は、意図が伝わらないだけでなく、誤解が生じることもあるでしょう。 それでは、知識を見せつけることはできても、肝心の内容が伝わらず、メールを送った意味がなくなってしまいます。 どうしても専門用語を使わなければならない場合には、カッコ書きなどで注釈を付け加えて、言葉を補うように配慮しましょう。 しかし、専門家どうし、業界人どうしのやりとりの場合には、専門用語を使わないと伝わりにくいことがあるのでご注意を。 メール全体にメリハリをつけることができ、さらに読みやすさが向上します。 記号・罫線も使いすぎると幼稚に見られる可能性があるので注意が必要です。 記号の代わりに(1)や(2)、(a)や(b)などの数字や文字を使いうのもいいですね。 ポイント8 機種依存文字を使わない 自分のパソコン上で表示されても、相手のパソコンでは表示されない文字があります。 これは、あなたと相手の環境が違うために起こる現象です。 表示されない文字は「機種依存文字」と呼ばれ、文字化けの原因のひとつになっています。 例えば、• Windowsで丸付き数字の「1」を入力すると、Macintoshでは「(日)」と表示• 文中に 半角カタカナ文字が含まれていると、すべての 文字が化けてしまう可能性カタカナを使う場合は、半角を避け、全角を使うようにしましょう。 その他、つい使ってしまいますが、省略文字(カッコ株など)、単位 平方メートルなど 、丸付き数字、ローマ数字の大文字などが機種依存文字です。 文中に機種依存文字が含まれているかどうか、チェックすることができるホームページや、フリーソフトがあります。 メールソフトに機種依存文字をチェックする機能が付いていない場合には、これらのツールを利用して確認をするとよいでしょう。
次の