3D 成形ダイアログボックス Photoshop CS5 の使い方

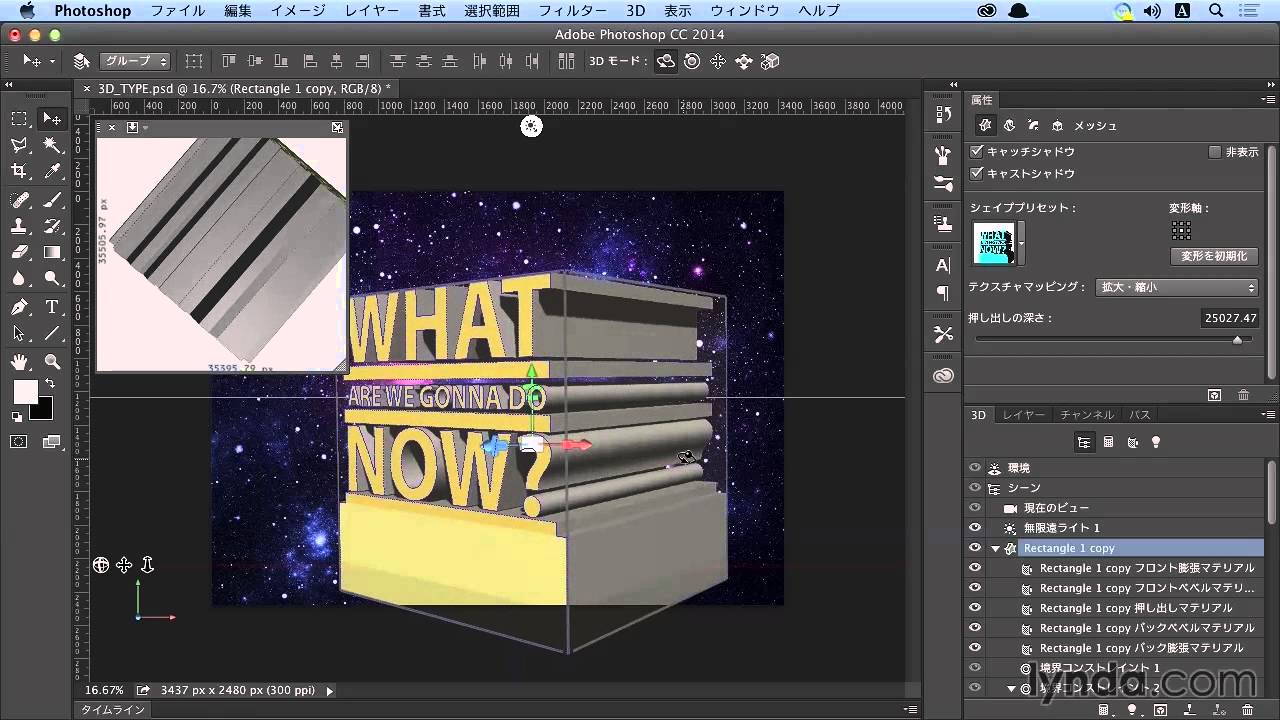
2D から 3D へ変換 Adobe Photoshop CS5 オブジェクトを 2D から 3D へ変換 Adobe Photoshop CS5(アドビ フォトショップ CS5)の使い方を理解するために、 メニューバーの 3D に収録された機能を見てみたいと思います。 メニューバー「3D」の 新規レイヤーを 3D ファイルから作成とは、ドキュメントウィンドウに 3D ファイルをレイヤーとして追加する機能です。 レイヤーから新規 3D ポストカードを作成とは、2D レイヤーを 3D レイヤーに変換する機能です。 変換した 3D レイヤーは、元の画像サイズを保持します。 レイヤーから新規シェイプを作成とは、3D シェイプを作成する機能です。 スポンサーリンク サブメニューには、円錐(えんすい)・立方体・立方体ラップ・円柱・ドーナツ・帽子・ピラミッド・リング・ソーダ缶・球・球パノラマ・ワインボトルがあります。 2D 画像を 「3D」-「レイヤーから新規シェイプを作成」-「立方体ラップ」で 3D シェイプに変換した画像です。 グレースケールからの新規メッシュとは、グレースケール画像を深度情報に変換する機能です。 サブメニューには、平面・二面の平面・円柱・球があります。 成形とは、オブジェクトを 2D から 3D に変換する機能です。 サブメニューには、テキストレイヤー・レイヤーマスク・選択したパス・現在の選択範囲があります。 テキストレイヤーを選択している場合は、 「3D」-「成形」-「テキストレイヤー」を選択すると成形ダイアログボックスが表示され 3D を編集できます。 現在の選択範囲を 3D に変換する場合は、 「3D」-「成形」-「現在の選択範囲」で成形ダイアログボックスを表示して 3D を編集します。 成形ダイアログボックスの 成形シェイププリセットでは、押し出し・ベベル・両サイドを膨張・ねじれ・カーブといった定義済みの設定を適用することができます。 押し出しでは、押し出しの深さや拡大・縮小などを調整できます。 調整内容は、ドキュメントウィンドウ内でプレビューされます。 膨張では、フロント・バック・フロントとバックを選択して膨張と縮小を調整することができます。 マテリアル(生地・素材)では、デニムの布・レンガ・コルクの木目などをフロントや側面に適用することができます。 その他にも、ベベルの適用やシーン設定などをダイアログボックスから設定できます。 設定を再編集したい場合は、サブメニューから「成形で編集」を選択します。
次の